Les CMS « Headless »
Publié le : 26 mai 2016
Un CMS sans front-end, ça n'a ni queue ni tête ? Rien n'est moins sûr. Nous avons fait un tour rapide de la question des CMS "headless".
Un CMS Headless c’est quoi ?
Le CMS, c’est sympa. C’est l’assurance pour le client d’avoir la main sur son contenu, et pour l’agence, ce sont des sollicitations en moins.
Dans la plupart des cas, les gros CMS Open source du marché font très bien l’affaire, WordPress et Drupal en tête. Notre chouchou chez Breizhtorm, Bolt, qui vient de passer en v3, leur fait largement concurrence.
Mais ne nous voilons pas la face, quelque soit le choix effectué, il y a toujours quelque chose qui ne va pas côté front : des fonctionnalités non désirées qu’il faut masquer ou désactiver, l’intégration à un système de templating particulier à prendre en compte, … Même avec des outils adaptés et qui nous sont propres (starter theme & plugins, scripts d’automatisation, etc…), il n’existe pas un CMS qui réponde de base à toutes les exigences d’un projet côté front.
Alors qu’aujourd’hui, il est si simple de s’interfacer avec une API. C’est l’idée de base derrière le concept de CMS “Headless” : un CMS qui ne fait que s’occuper de la gestion des contenus, et qui se contente d’une API (et souvent de librairies) en façade.
Alors certes, on peut utiliser l’API REST de WordPress et Drupal (dans le core depuis la v8), et il existe un plugin Bolt pour ça également. Beaucoup de gens travaillent d’ailleurs très bien avec ça. Mais si vous voulez notre avis, ça revient à tuer une mouche avec un bazooka, alors qu’il existe des solutions plus « fines ».

Utiliser un CMS Headless, c’est donc la liberté totale pour le développeur et l’intégrateur front-end.
Une offre déjà conséquente
A la fois effet de mode et réponse à un réel besoin, les CMS de ce genre ont fleuri ces derniers temps. Contentful et Prismic semblent tenir la corde des offres Cloud avec des pricings un peu différents :
- 3 utilisateurs dans l’offre Free de Contenful, mais limité en terme de contenus
- pas de limite de contenus dans l’offre Free chez Prismic mais 1 seul utilisateur

Il existe aussi une offre Open Source parallèle, un peu plus discrète. Nous avons eu l’occasion d’en tester deux représentants : Directus et Cockpit.
Comme Contentful et Prismic, Directus est proposé en offre Cloud, mais est disponible au téléchargement en Open Source. C’est un modèle intéressant car le travail effectué sur l’offre Cloud bénéficie au projet Open Source, et inversement : la communauté Open Source profite au produit. L’interface ultra-minimaliste est très plaisante d’un point de vue visuel et ergonomique.

Ça fonctionne plutôt bien et ne demande rien d’autre qu’une base MySQL. L’installation se fait très simplement. Le seul point un peu négatif que l’on a pu noter c’est l’apparition de messages d’erreurs techniques (sans incidence dans la plupart des cas) au niveau de l’interface utilisateur après installation. On peut imaginer que c’est lié à l’environnement d’installation et que les erreurs et warnings se désactivent d’une manière ou d’une autre, mais pour des premiers pas, ça refroidit quelque peu.

C’est pour cette raison que nous avons ensuite donné sa chance à Cockpit avec qui l’expérience à été plus satisfaisante.
Alors, Cockpit, c’est comment ?
Développé par Agentejo, un talentueux studio hambourgeois (Deutsche qualität !), et fort de nombreuses contributions sur Github, le projet semble assez pérenne. Le manque de soutien financier handicape quelque peu son développement (la dernière release “stable” a déjà un an), mais les commits restent nombreux sur la prochaine version.
Ici aussi, peu de contraintes techniques : PHP 5.4+, GD et SQLite. La base. A noter qu’il est possible de switcher sur MongoDB si besoin, ce qui est probablement plus adapté dans certains cas (contenus nombreux, fort trafic, etc.).
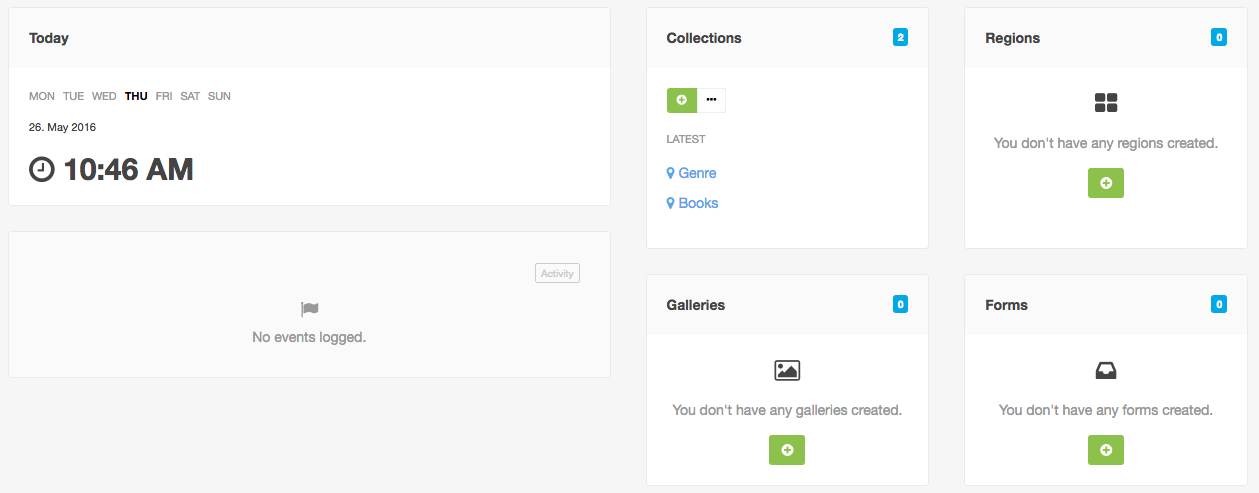
Dans sa version stable, l’interface est un peu bootstrapienne, mais ce n’est pas pour déplaire. Après tout c’est surtout le client qui s’en sert au final, les repères visuels et ergonomiques sont les bienvenus.

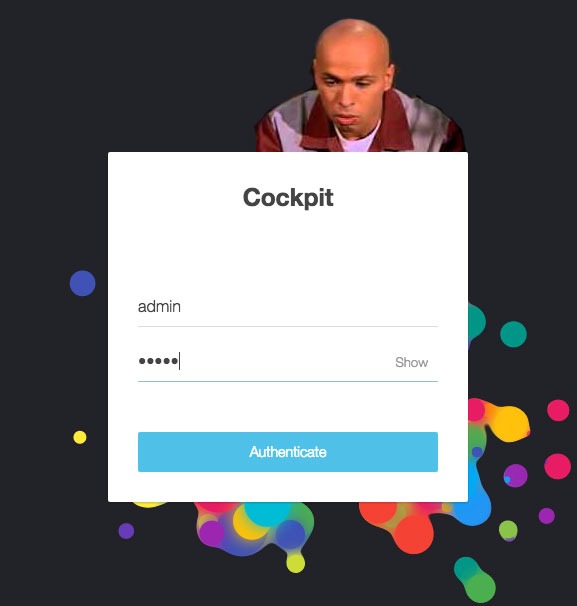
Si vous optez pour la prochaine version de Cockpit, astucieusement appelée “Next” (en nightly pour le moment), vous bénéficierez d’un design revu, plus moderne, avec un formulaire d’authentification de toute beauté.

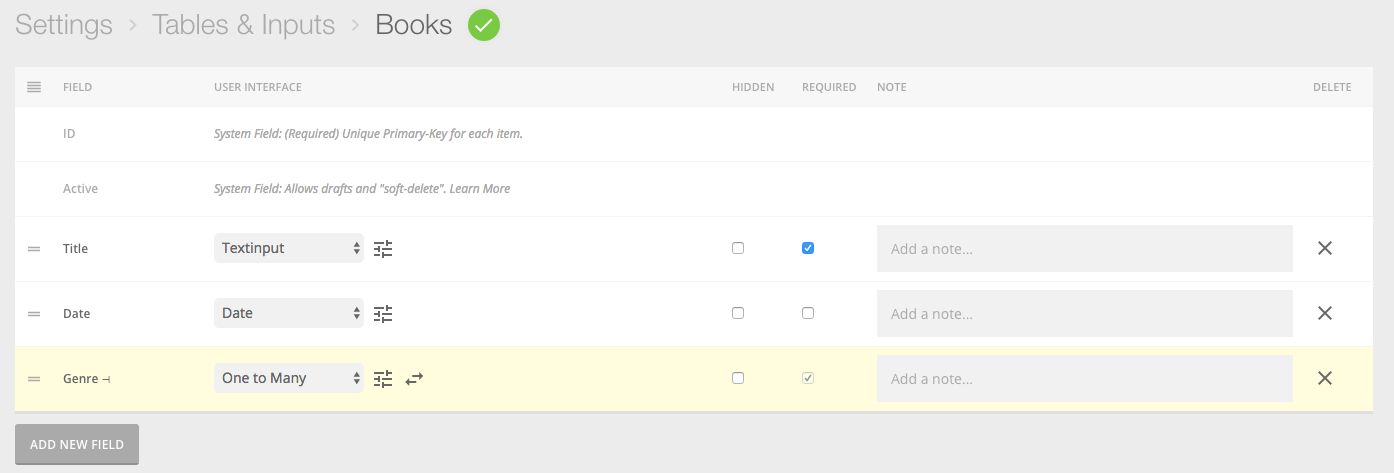
Quelques fonctionnalités manquent encore à cette version “Next” car une refonte quasi-totale a été effectuée depuis 1 an, d’Angular vers RiotJS entre autres. C’est le cas pour la relation entre types de contenus, qui n’est pas encore prête à l’heure où l’on se parle (pas de façon user-friendly en tout cas), ce qui peut être handicapant. Mais ça fonctionne heureusement très bien dans la version « stable ».
Très concrètement, il y a tout ce dont vous avez besoin dans Cockpit pour faire profiter vos utilisateurs d’une interface vraiment efficace :
- utilisateurs et de groupes d’utilisateurs (avec permissions, etc.)
- types de contenus (collections) et de types de champs
- gestion d’assets
L’essentiel du bon CMS.
A cela s’ajoutent d’autres fonctionnalités, non testées par nos soins pour le moment :
- internationalisation
- formulaires
- sauvegardes
Ensuite, comment accéder à ces données ? Le plus simple est l’accès direct à l’API. Il suffit de générer une clé d’API dans l’interface d’administration et le tour est joué :
GET /cockpit/rest/api/collections/get/{collectionname}?token={yourtoken}
Cockpit met également à disposition une librairie Javascript :
<script src="/cockpit/rest/api-js?token={yourtoken}"></script>
ou
<?php cockpit_js_lib($yourtoken) ?>
Après ça, c’est du gâteau, on peut récupérer simplement tous les élements d’un type de contenu par exemple (avec l’option de les filtrer si besoin) :
Cockpit.request('/collections/get/{collectionname}').success(function(items){
// array of collection items
});
Avec l’option de filtrer les résultats au préalable :
Cockpit.request('/collections/get/{collectionname}', { filter: {title: {$regex: 'Word'}}, sort:{'created':-1} }).success(function(items){
// array of collection items
});
Pour un travail un peu plus poussé, on peut utiliser l’API PHP, qui propose un ensemble de méthodes classiques : save, remove, find, findOne, sort, limit …
Conclusion
Testé dans le cadre d’un petit projet nécessitant authentification et gestion de (peu de) contenus sans pour autant vouloir parasiter notre client et son hébergement de tout un attirail de fonctionnalités inutiles, ce type de produit est tout simplement idéal.
Couplez cela à votre application, développée sur votre techno préférée et vous aurez non seulement pris du plaisir à travailler, mais vous aurez une solution plus que satisfaisante à proposer à vos utilisateurs.
Ici, vous l’aurez compris, on a bien aimé Cockpit qu’on a utilisé pour un projet de Carte interactive, mais tout retour d’expérience étant bon à prendre, votre avis nous intéresse. Pour le moment, nous ne l’utiliserions pas sur des projets au modèle de données trop complexe, notamment parce que la gestion de la relation entre les types de contenu est un peu sommaire.
Avez-vous déjà tenté l’expérience headless ? Si oui, avec quel CMS ? N’hésitez pas à le faire savoir.
Il y avait
de l'idée ?

